Windows/iPhoneアプリ、ゲーム用フリー音源、ヒーリングミュージックのMeteoric Stream -> 資料室 -> WMPスキン作成方法
WMPスキン作成方法
WindowsMediaPlayer用スキンの作成方法について。1.スキンファイルの構成
WMPのスキンは、以下のファイルにより成り立っています。- スキン定義ファイル(文書ファイル)
拡張子が.wmsのファイルです。
これをメモ帳などで編集する事により、スキンの定義を行います。 - アートファイル(画像ファイル)
スキンの画像ファイルです。.bmp,.jpg,.gif,.pngなどがサポートされています。 - Jscriptファイル(文書ファイル)
複雑な処理をする場合に使用する、Jscriptのファイル。
拡張子は.jsです。
2.アートファイルの作成
まず、アートファイルの作成から取り掛かります。アートファイルには、以下のような種類があります。
- 1次イメージ
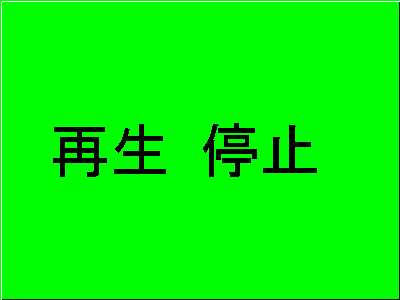
メインの画像イメージ。
このアートファイルがそのままスキンの外見になります。 - マッピングイメージ
スキンをマウスでクリックしたりする時の、
タイミングと場所を指定するのに使用します。
要するに、当たり判定みたいな感じかな?? - 代替イメージ
簡単に言えば、クリックした時の画像です。

・・・すいません、時間が無かったんで適当です。(^^;(main.gif)
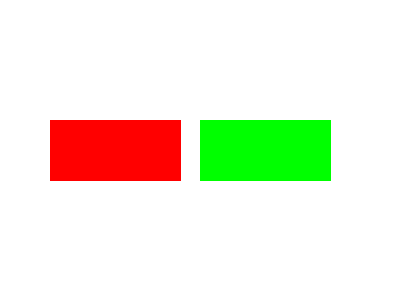
次に、マッピングイメージ。
この例の場合、赤色の所をマウスが移動すると再生ボタンの画像が変化し、
緑色の所をマウスが移動すると、停止ボタンの画像が変化する・・・
という感じになります。

(map.gif)
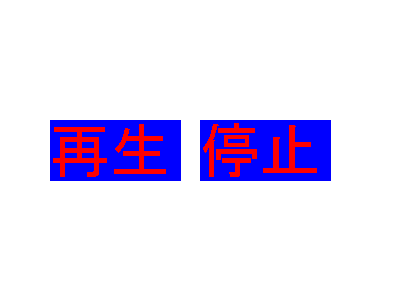
・・・で、代替イメージ。

(hover.gif)
ちなみに、全て大きさは400*300です。
あと、今回はプログラムで作成したのですが、
レイヤー機能を持ったお絵かきソフトで作成すると、比較的効率良く作成できます。(謎
3.スキン定義ファイルの作成
で、スキン定義ファイルを作成します。このファイルは、HTMLの拡張版の、XMLという言語を用いて記述します。
なので、HTMLの知識がある方なら、簡単に分かるはず・・・
というわけで、こんなソースを作ってみました。
<THEME> <VIEW backgroundImage = "main.gif" titleBar = "False"> <BUTTONGROUP mappingImage = "map.gif" hoverImage = "hover.gif"> <PLAYELEMENT mappingColor="#FF0000"/> <STOPELEMENT mappingColor="#00FF00"/> </BUTTONGROUP> </VIEW> </THEME> |
このように、一つのスキン定義ファイルには、
<THEME>タグと<VIEW>タグがそれぞれ一つ以上必要です。
そして、<VIEW>タグと</VIEW>タグの中にいろいろなタグを記述する・・・
基本はこんな感じです。
では、タグについての説明。
- <THEME>
このタグの中に、いろいろなタグを追加します。 - <VIEW>
スキンのインターフェイスを定義します。
backgroundImage = "File"で1次イメージを定義します。
また、titleBar = "True|False"でタイトルバーの有無の切り替え、
clippingColor = "Color"で、指定した色の透過処理が行えます。 - <BUTTONGROUP>
ボタンを定義します。
mappingImage = "File"でマッピングイメージ、
hoverImage = "File"で代替イメージを定義します。 - <PLAYELEMENT/>
再生用ボタンの定義をします。
mappingColor="Color"に、マッピングイメージ内の任意の色を指定します。 - <STOPELEMENT/>
停止用ボタンの定義をします。
mappingColor="Color"に、マッピングイメージ内の任意の色を指定します。
4.完成!!
・・・とまぁ、こんな感じで作成します。かなり説明不足な所が多いので、もっと詳しく知りたい方は、MicroSoft社のHPから、
WMPSDKをダウンロードする事をオススメします。(^^;
Spotifyでフォローする
Meteoric Streamの制作した曲をSpotifyで聴けます。ヒーリングミュージックがメインで、オリジナル曲、童謡、賛美歌などの、ピアノ演奏曲を無料で聴く事が出来ます。
ディスコグラフィを見る
ディスコグラフィを見る
Meteoric Streamについて
 インターネット黎明期から運営している生きる化石、Meteoric Streamへようこそ!
インターネット黎明期から運営している生きる化石、Meteoric Streamへようこそ! 当サイトでは、自作のWindowsアプリ、iPhoneアプリ、ゲーム用フリー音源、ヒーリングミュージックを公開しています。
当サイトでは、自作のWindowsアプリ、iPhoneアプリ、ゲーム用フリー音源、ヒーリングミュージックを公開しています。 ちなみに、リンクフリーです。
ちなみに、リンクフリーです。リンク方法についてはこちら
だんさん作バナー

藤姫さん作バナー
あなたは1937971人目の住人です。
メインコンテンツ目次
- ソフトウェアWindows、Mac対応アプリ。フリーウェアあり。
- アプリiPhone, Android向けアプリ。
一部有料だったり無料だったり。 - ミュージック配信中の楽曲の紹介。
Spotifyを使えば無料で視聴可能。 - ゲーム用フリー音源ゲーム向けの音楽素材。無償で利用可能。
運営者情報
開発を依頼したい
Windows/iPhoneアプリ、ゲーム用フリー音源、ヒーリングミュージックのMeteoric Stream -> 資料室 -> WMPスキン作成方法


